时间:2024-05-09
在web页面开发中,有时会遇到在一个应用A的页面中引用应用B的页面,此时就需要在应用A中使用iframe嵌入引用B的页面了,比如多租户的web应用,或者门户系统的智能客服助手弹框应用,博主也是在做通用智能客服应用的过程中用到了iframe。网络上有关iframe的信息虽然很多,但是很少能够简洁高效地将iframe基本用法阐述清楚,因此写下本篇博客希望能够对大家有所帮助。
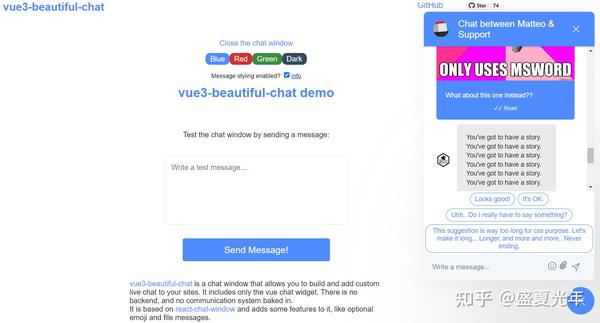
iframe开源Demo项目也有很多,个人认为比较优秀的有 vue-beautiful-chat ,对于做智能客服弹框有一定的参考价值,感兴趣的同学自行研究,页面样式如下所示。

iframe是 HTML 中的一个元素,用于在当前 HTML 文档中嵌入另一个 HTML 文档。它允许你在网页中显示另一个网页,就像在网页中的窗口中一样。
以下是 <iframe> 的基本用法:
<iframe src="url"></iframe>其中 "url" 是你要嵌入的另一个网页的 URL 地址。这个网页可以是你自己的网站上的另一页,也可以是外部网站的地址。
src:指定要嵌入的HTML文档的URL。
width 和 height:指定iframe的宽度和高度,可以是像素值或百分比。
frameborder:指定是否显示iframe的边框。通常设置为0或"no"以隐藏边框。
scrolling:指定是否显示滚动条。可能的值有"yes"、"no"和"auto"。但注意,现代浏览器通常不再支持这个属性,而是依赖于CSS的overflow属性。
name:为iframe指定一个名称,以便在脚本中引用。
sandbox:启用安全特性,限制iframe中的内容与外部页面的交互。例如,sandbox="allow-scripts"允许脚本执行,但不允许表单提交或弹出窗口。
allow 和 allowfullscreen:与媒体内容(如视频)的嵌入和交互相关。例如,allow="autoplay; encrypted-media"允许自动播放和加密媒体内容。
<iframe src="https://example.com" width="500" height="600" frameborder="0" scrolling="no" name="myIframe" sandbox="allow-scripts"></iframe>安全性:由于iframe可以嵌入任何外部内容,因此需要特别小心以防止跨站脚本攻击(XSS)。确保您只从可信的来源嵌入内容,并启用适当的安全特性,如sandbox属性。
兼容性:虽然大多数现代浏览器都支持iframe,但某些较旧的浏览器或特定设备可能会有所不同。在设计和实现时,请考虑目标受众的浏览器和设备兼容性。
SEO:搜索引擎通常很难索引iframe中的内容,因此如果您的网站内容对于搜索引擎排名很重要,请避免过度使用iframe。
可访问性:确保iframe中的内容对于所有用户(包括使用辅助技术的用户)都是可访问的。这可能需要额外的标记和脚本。
样式和布局:iframe可能会对其父文档的样式和布局产生影响,特别是当它们的尺寸或边框发生变化时。请务必仔细测试以确保在所有情况下都能正常工作。
当应用 A 通过 <iframe> 引用应用 B 时,可以通过以下方式将参数传递给应用 B:
URL 参数: 将参数作为 URL 的一部分传递给应用 B。在 <iframe> 的 src 属性中添加参数,应用 B 可以通过解析 URL 来获取这些参数。
<iframe src="appB.html?param1=value1¶m2=value2"></iframe>
POST 请求: 如果应用 B 支持通过 POST 请求接收参数,可以通过在父页面中使用 JavaScript 动态创建一个表单,然后将参数作为表单字段提交给应用 B。
<form id="myForm" action="appB.html" method="post" target="myIframe">
<input type="hidden" name="param1" value="value1">
<input type="hidden" name="param2" value="value2">
</form>
<iframe name="myIframe"></iframe>
<script>
document.getElementById('myForm').submit();
</script>
postMessage API: 使用 JavaScript 在加载 <iframe> 后,通过 postMessage() 方法向应用 B 发送消息,传递参数。
在应用 A 的页面中:
<iframe
ref="myIframe"
:src="iframeSrc"
style="width: 100%; height: 100%; min-height: 700px"
frameborder="0"
allow="microphone">
</iframe>
created() {
this.sendDataToIframe()
}
methods: {
sendDataToIframe() {
// 获取iframe元素
const iframe = this.$refs.myIframe;
// 准备要传递的数据
const data= {
userId: '123',
appId: 'app1'
};
// 向iframe发送数据
iframe.contentWindow.postMessage(data, 'http://localhost:8082/');
},
}
在应用 B 的页面中:
mounted() {
// 添加事件监听器,用于接收来自客户端应用的消息
window.addEventListener('message', (event) => this.receiveMessage(event), false);
},
methods: {
receiveMessage(event) {
// 确保消息来自合法的源
// if (event.origin !== 'http://localhost:8082/') return;
// 获取接收到的数据
const data = event.data;
console.log('Received data:', data);
if (data && data.userId && data.appId) {
alert("userId:" + data.userId);
alert("appId:" + data.appId);
} else {
alert("Received null or incomplete data");
}
// 使用接收到的数据...
},
4.使用localStorage或sessionStorage:
使用 LocalStorage 传递参数是一种可行的方法,尤其适用于同一浏览器中的不同页面或不同窗口之间的通信。下面是一个简单的示例,演示如何使用 LocalStorage 在两个不同的页面之间传递参数:
在发送参数的页面(应用A):
javascriptCopy code// 准备要传递的数据const data = {
userId: '123',
appId: 'app1'};// 将数据存储到 LocalStorage 中localStorage.setItem('myData', JSON.stringify(data));在接收参数的页面(应用B):
javascriptCopy code// 从 LocalStorage 中获取数据const storedData = localStorage.getItem('myData');// 检查是否存在数据if (storedData) {
// 解析数据 const data = JSON.parse(storedData);
// 使用接收到的数据... console.log('Received data:', data);
if (data && data.userId && data.appId) {
alert("userId:" + data.userId);
alert("appId:" + data.appId);
} else {
alert("Received null or incomplete data");
}} else {
alert("No data received");}这样,你就可以在客户端应用中将数据存储到 LocalStorage 中,然后在客服应用中从 LocalStorage 中读取这些数据。请注意,这种方法要求两个应用都位于相同的源(即协议、域名和端口都相同),并且都有权限访问存储的数据。
这些方法中,URL 参数是最常用的方式,因为它简单且易于实现。但是,如果要传递大量数据或敏感数据,则使用 POST 请求或 JavaScript 的 postMessage() 方法可能更适合。
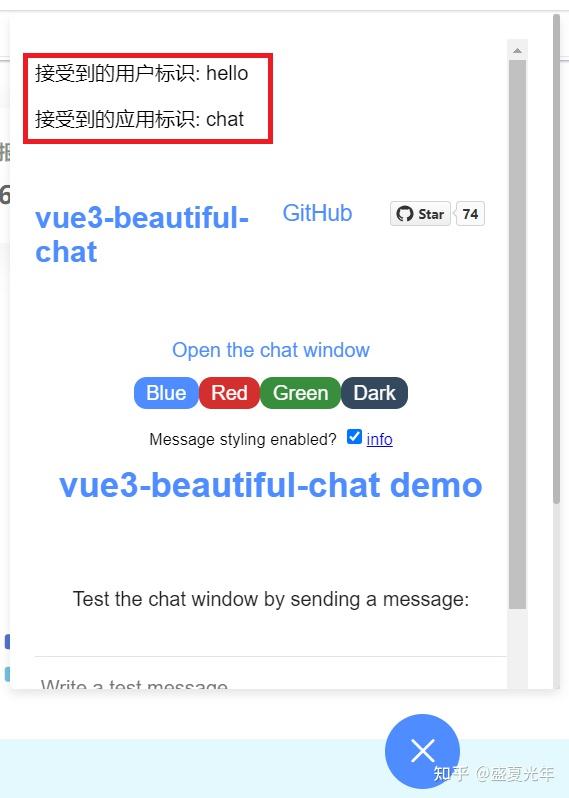
博主使用postMessage API传递参数时,应用B第一次接受的参数为空,之后接收的参数正常了,后来换成URL传递参数,应用B能够快速准确的接受到参数,因此推荐大家优先使用URL进行参数传递,简洁高效。我的功能Demo页面如下图所示,弹框样式自主可控,并且实现了参数传递。

Copyright © 2019-2025 21329.com